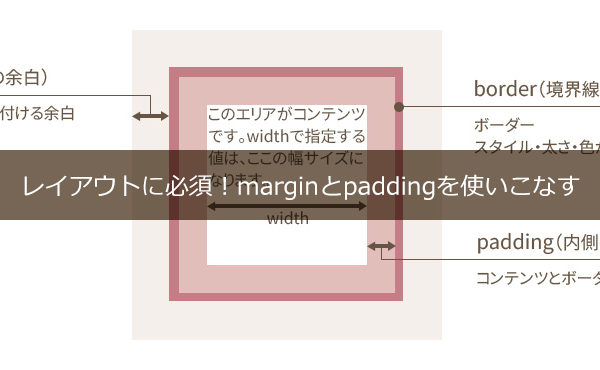
レイアウトに必須!marginとpaddingを使いこなす

おはようございます!
ママWebデザイナーの
自立&収入UPをサポートする
コンサルタントみなです^^
最近、メルマガ読者さんより
質問頂きましたので、
今回はそちらに回答したいと
思います^^
今日のテーマ
margin と padding
については、抑えておかないと
1pxだけズレる…
カンプ通りにレイアウトできない…
いつまでもfloatレイアウトに頼りきり…
ということになってしまいますので
基礎ではありますが
しっかり吸収してもらえればと
思います^^
まず、marginとpaddingの
基本的な概念は
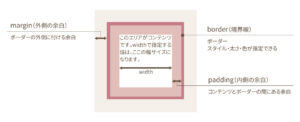
以下の画像のようになります。
<margin>
ボーダーの外側に付ける余白の値。
<border>
境界線。
スタイル・太さ・色の指定ができる。
<padding>
ボーダーの内側に付ける余白。
コンテンツとボーダーの間にある
余白ですね。
で、特に駆け出しの方や
コーディングが苦手な方が
躓きやすいところは
・隣り合うmarginは相殺される
・line-heightによって
marginやpaddingの値が異なる
というところかな~と思います。
隣り合うmarginは相殺される
コンテンツが上下に並んだ時
だけではなく、
floatレイアウトの時など
隣り合うコンテンツ
双方にmarginがついていると
marginは相殺されます。
カンタンに言うと、
marginの値が大きい方が
反映されるんですね。
画像では、20px同士ですので
相殺して【20px】の余白に
なっています。
上のコンテンツの
margin-bottomが20px、
下のコンテンツの
margin-topが20px、
合わせて 40px ではなく、
相殺して 20px になるんですね。
もしこれが、上のコンテンツが
margin-bottom: 20px、
下のコンテンツがmargin-top: 30px
だったとしたら
20px同士が相殺されるので
上下のコンテンツの間の余白は
30px になります。
line-heightによって
marginやpaddingの値が異なる
読みやすくするため、
line-height を 1.5~1.7 にすることが
多くなりました。
レスポンシブにしてスマホでも
読みやすくするために、
line-heightは少し大きめの値を
設定することが増えたように
思います。
となると、単純に
コンテンツに対して
margin-bottom: 20px
と指定したとしても、
実際には、それ以上に大きな余白に
なっていることがあります。
その差がどこからきているのか?
というと、line-heightなんですね!
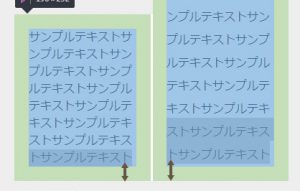
上記画像は少し小さくて
もしかしたら見えにくいかも
しれません(;´Д`)ヾ
よ~く見てみると、
コンテンツ下の余白がそれぞれ
異なっているのが分かると思います。
でも、指定しているのはどちらも
margin-bottom: 20px;
なんですよ^^
余白は、デザインにおいて
とても重要性が高いです。
特にWebサイトにおいては
1pxのズレは目立ちやすい…!
高額商品を扱ったり
ブランディングを意識するサイトに
余白のコントロールは必須…!
でも、コーディング段階になると
なかなかうまく組み立てられない…
そういう時は、是非
上記基礎概念を思い出して
振り返ってみてください^^
この基礎概念が体に染みつくと
floatレイアウトも
フレキシブルボックスレイアウトも
思い通りに扱るようになります!
今回はここまで☆
ママWebデザイナーみなでした^^
前の記事:
結果に繋がるアナリティクスの活かし方
次の記事:
[質問]どれ位のスキルで起業できる?
Fatal error: Uncaught Error: Call to undefined function wp_related_posts() in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php:36 Stack trace: #0 /home/soramina/mamawebdesigner.jp/public_html/wp-includes/template-loader.php(106): include() #1 /home/soramina/mamawebdesigner.jp/public_html/wp-blog-header.php(19): require_once('/home/soramina/...') #2 /home/soramina/mamawebdesigner.jp/public_html/index.php(17): require('/home/soramina/...') #3 {main} thrown in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php on line 36