SEO構文化 HTML4とHTML5はココが違う!

こんばんは!
ママWebデザイナーの起業専門
コンサルタントみなです^^
今回は前回に続く
マークアップの基礎編
をお届けしたいと思います!
前回の記事:
テンプレートVSオリジナルデザイン
前回は
テンプレートとオリジナル
どっちがいいの?
という点について、
テンプレートは格安だけど
クライアントさんのビジネスに
合ったものではなく、
構造化が複雑になりやすい
オリジナルは割高だけど、
クライアントさんのビジネスに合った
UIにすることができ
できるだけ単純化したマークアップが
行えるので、Googleに伝わりやすい
結果、テンプレートとオリジナルだと
オリジナルの方が若干効果は高いよ
というようなお話でした。
今日は、
「構造化」「構文化」って何?
を理解する為にも
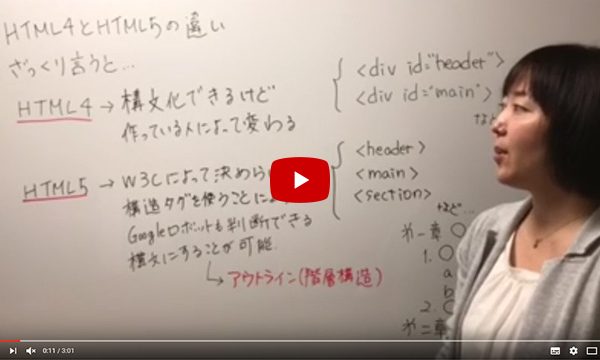
HTML4とHTML5の違い
について、
動画でお届けしたいと思います。
HTML4とHTML5の明確な違い
あなたは、
ちゃんと理解していますか?^^
… 3分程で見れます …
前の記事:
テンプレートVSオリジナルデザイン
次の記事:
SEOに有利に働く構造化のコツ
Fatal error: Uncaught Error: Call to undefined function wp_related_posts() in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php:36 Stack trace: #0 /home/soramina/mamawebdesigner.jp/public_html/wp-includes/template-loader.php(106): include() #1 /home/soramina/mamawebdesigner.jp/public_html/wp-blog-header.php(19): require_once('/home/soramina/...') #2 /home/soramina/mamawebdesigner.jp/public_html/index.php(17): require('/home/soramina/...') #3 {main} thrown in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php on line 36
