最適なマークアップを起こす具体的な方法

こんばんは!
ママWebデザイナーの起業専門
コンサルタント、みなです^^
現役Webデザイナーによる
WebデザイナーのためのWeb集客術
今回はマークアップについて
お届けします!^^
ただ、今回は画像でお送りします。
結構サイズが大きい画像を
添付しておりますので
スマホから閲覧されていらっしゃって
通信制限が気になる方は
是非、ご自宅PC、もしくは
カフェ等のWi-Fiを活用して
見て頂ければと思います。
土曜日もお届けしておりますがw
復習記事はこちらです↓
- あなた自身の棚卸
「こどもたちから学ぶ・自分の棚卸法」 - 理想的なお客様を決める
「高単価で作業量減!良質なお客様が集まる方法」 - ライバルを知る
「大勢の中からあなたが選ばれる」 - キャッチコピーを作る
「目に留まるライティング」 - Webデザイン
「誰でもできる!?見込み客が集まるデザイン」 - Webデザイン
「すぐにプロらしくなるデザインポイント」 - SEO対策
「検索順位の要!上手なマークアップ」
ちなみに、
どうして過去記事を
度々掲載しているかというと…
これらを、
上から順にやってみることが
人気Webデザイナーとして
引っ張りだこになる最大のポイント
でもあるからなんです。
私が定義する
「人気Webデザイナー」とは
良質なお客様から
紹介だけで案件を頂くことが出来る、
もしくは、自分で理想的なお客様を
集客することが出来、
作業内容や[[name1]]さんの価値に
見合った価格でお仕事することが出来、
制作受注本数を減らしても
収入が減らなくなり
毎月安定して収入を得ている状態です^^
この状態になるために必ず必要なことが
上記からの流れなんですね!
さて今日は、次の工程。
前回の記事
「検索順位の要!上手なマークアップ」
で、
マークアップの重要性について
お分かり頂けたかな~と思います。
実は、今日の私の
facebook個人フィードでも
つぶやいたのですがw
信頼性を重視するならデザインを
SEOを重視するなら
コンテンツとマークアップを
意識する、もしくは
しっかりしたものにする必要性が
あります。
これらを兼ね備えることが出来ると
かなりの人気Webデザイナーに
なっているはずです!
どんなに良いコンテンツを
書いていても、
マークアップがガタガタだったら
Googleへ正しい情報は伝わりません。
逆に、あまり更新しなかったとしても
コンテンツの内容が微妙だったとしても
マークアップをきちんと行っていると
検索結果上位に表示されることもある
ということを
前回はお伝えしました^^
では、
デザインからマークアップを起こす時
どのようにして
HTMLタグをつけていくでしょう?
様々な方法があるかと思いますが
私が一番最初の頃にやっていた方法は
こちら…!!
↓ ↓ ↓
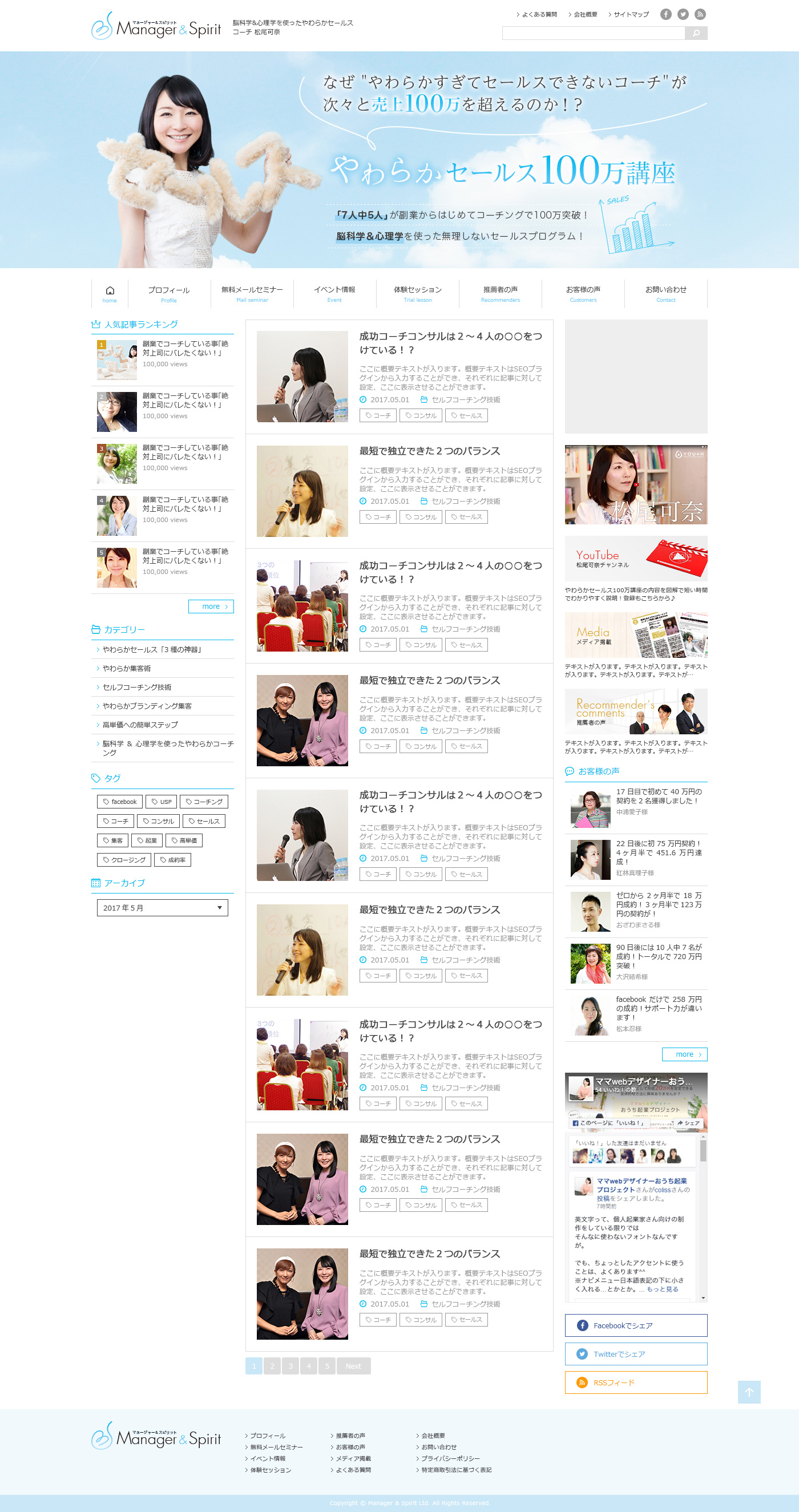
まず、Webデザインを
カンプまで仕上げます。

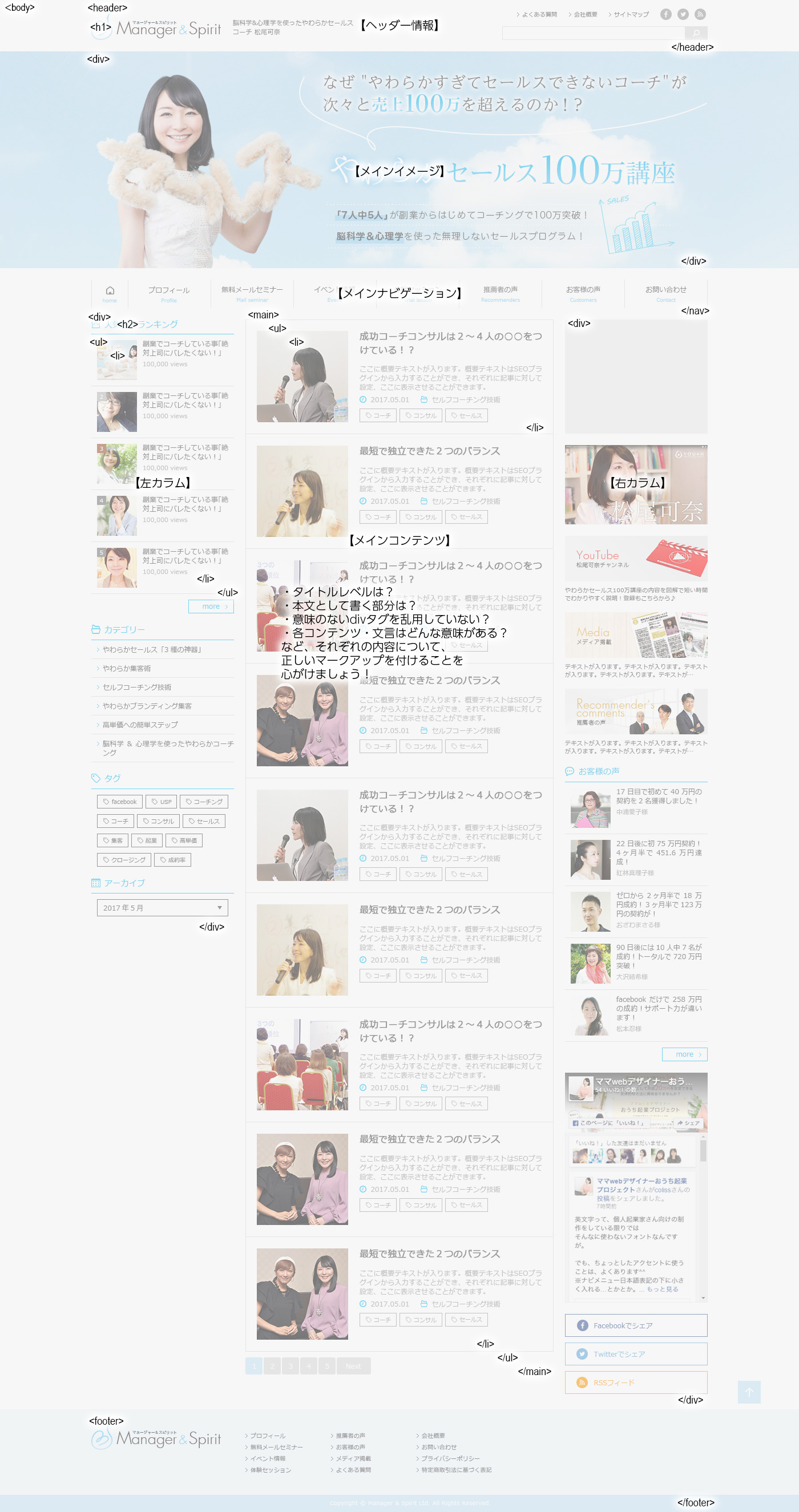
次に、このカンプ画像に対して
どんなHTMLでマークアップを
行っていくか?を
下書きしていきます。

この時、
そこに入り込むコンテンツが
どんな意味合いを持つものか?
というのを、考えてください!
分かりやすいのは
タイトル = h
本文 = p
章に分かれている = section
デザイン的なレイアウトのみ = div
などですね。
どの部分にどのHTMLを使うのかを
じっくり見定めてください^^
出来れば、TOPページだけでなく
下層ページも行っておくと
CSSを組む時、
よりスムーズになります^^
こっちのページのタイトルは
H2だけど、
あっちのページデザインの場合は
H3になって……
などなど、
タイトルレベルによって
ページによって等で、
CSSのデザインを揃えたり
違ったり…などさせていると
大体混乱してしまい、
結局 classだらけ、divだらけ
になってしまいやすいからですね。
ちなみに、現在の私は
この下書き作業を行っていません。
慣れてしまったので
「あえて下書きをする」
ということはせず、
デザイン段階でどんなタグを使うのか
イメージしながら制作しています^^
似たようなコンテンツ
安いテンプレート
無料ツール
そういったものが
沢山溢れてきている今こそ
きちんとしたマークアップで
クライアントさんに
ライバルより少し先へ出てもらう
そんなWebサイトを
提供してあげたいですね^^
本日はここまで!
ママWebデザイナーみなでした♪
前の記事:
検索順位の要!上手なマークアップ
次の記事:
簡単3ステップでネタ切れ無し!
Fatal error: Uncaught Error: Call to undefined function wp_related_posts() in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php:36 Stack trace: #0 /home/soramina/mamawebdesigner.jp/public_html/wp-includes/template-loader.php(106): include() #1 /home/soramina/mamawebdesigner.jp/public_html/wp-blog-header.php(19): require_once('/home/soramina/...') #2 /home/soramina/mamawebdesigner.jp/public_html/index.php(17): require('/home/soramina/...') #3 {main} thrown in /home/soramina/mamawebdesigner.jp/public_html/wp-content/themes/mamawebjp/single.php on line 36
